White Paper
Integrating Wire Drupal: Enhancing Dynamic Interactivity
Executive Summary
In the evolving landscape of web development, the demand for dynamic, real-time user interactions has become paramount. This white paper explores the integration of Wire Drupal, an innovative solution created by Cornel Andreev that brings the benefits of Livewire to the Drupal ecosystem. By leveraging server-side logic and AJAX for real-time UI updates, Wire Drupal simplifies the development process, enhances user experience, and reduces reliance on JavaScript. This document provides a comprehensive guide to Wire Drupal, highlighting its benefits, technical implementation, real-world applications, and future prospects.
1. Introduction
Overview of Wire Drupal and Its Significance in Modern Web Development
Wire Drupal is an adaptation of Livewire, a full-stack framework initially developed for Laravel, brought to the Drupal ecosystem by Cornel Andreev. It allows developers to build dynamic user interfaces using PHP, handling interactions and updates on the server side. This approach reduces the complexity associated with JavaScript-heavy solutions and leverages the power of PHP for real-time updates.
Importance of Dynamic, Real-Time Updates in Web Applications
Today's users expect seamless and interactive web experiences. Traditional web development methods often rely heavily on JavaScript to achieve this level of interactivity. Wire Drupal offers a unique approach by enabling developers to build dynamic functionalities directly in PHP, ensuring smoother interactions and reducing the learning curve.
Relevance of Wire Drupal Concepts to Drupal
Drupal, known for its robust content management capabilities, has traditionally relied on JavaScript for dynamic functionalities. Wire Drupal integrates the principles of Livewire into Drupal, enhancing its capabilities and making it more responsive and user-friendly.
2. Background and Motivation
Origins and Evolution of Wire Drupal
The integration of Wire Drupal represents a significant advancement in web development, combining the strengths of Drupal's content management system with the dynamic capabilities of Livewire. This integration simplifies the process of building interactive web applications by managing server-side logic and state using PHP.
The Visionaries Behind the Technologies
Caleb Porzio: Creator of Livewire and Alpine.js
Caleb Porzio, the creator of Livewire and Alpine.js, has made significant contributions to modern web development. Livewire simplifies building dynamic user interfaces by enabling developers to handle interactions and updates on the server side using PHP. Alpine.js provides a lightweight framework for adding interactivity to web pages with minimal JavaScript. Porzio's innovations have transformed the approach to building dynamic UIs, offering powerful yet straightforward solutions.
Cornel Andreev: Adapting Livewire for Drupal
Cornel Andreev, the creator of Wire Drupal, adapted the principles of Livewire to the Drupal ecosystem. His innovative work has transformed how developers build dynamic user interfaces in Drupal, leveraging PHP for server-side logic and state management. Andreev's contributions have driven innovation in the Drupal community, enhancing its capabilities and making it more accessible for developers familiar with PHP.
Motivation Behind This Integration
The primary motivation behind integrating Wire Drupal is to enhance user experience by providing real-time updates without page reloads. This integration also simplifies the development process, allowing developers to leverage their PHP skills without needing extensive knowledge of JavaScript frameworks.
Case Studies and Use Cases
The need for integrating Wire Drupal is evident in various real-world applications. Examples include dynamic search components, real-time data updates, and interactive user interfaces in sectors such as e-commerce, content management, and financial services. These use cases demonstrate the practical benefits and versatility of Wire Drupal.
3. Technical Implementation
Setting Up Wire Drupal
Installation and Configuration
Setting up Wire Drupal involves a straightforward installation process. Developers can integrate Wire Drupal into their existing Drupal projects by following the detailed installation guide provided in the Wire Drupal documentation. This section outlines the steps required to configure Wire Drupal, ensuring a smooth setup process.
- Download and Install Wire Drupal:
- Use Composer to add Wire Drupal to your project:

- Enable the module:

- Configure Wire Drupal:
- Access the configuration settings in the Drupal admin interface.
- Set up any necessary configurations for your environment.
Quickstart Guide
To help developers get started quickly, Wire Drupal offers a quickstart guide that covers the basics of creating and using Wire components. This guide provides step-by-step instructions on building your first Wire component, offering a practical introduction to the framework's capabilities.
- Create a New Component:
- Generate a new component:

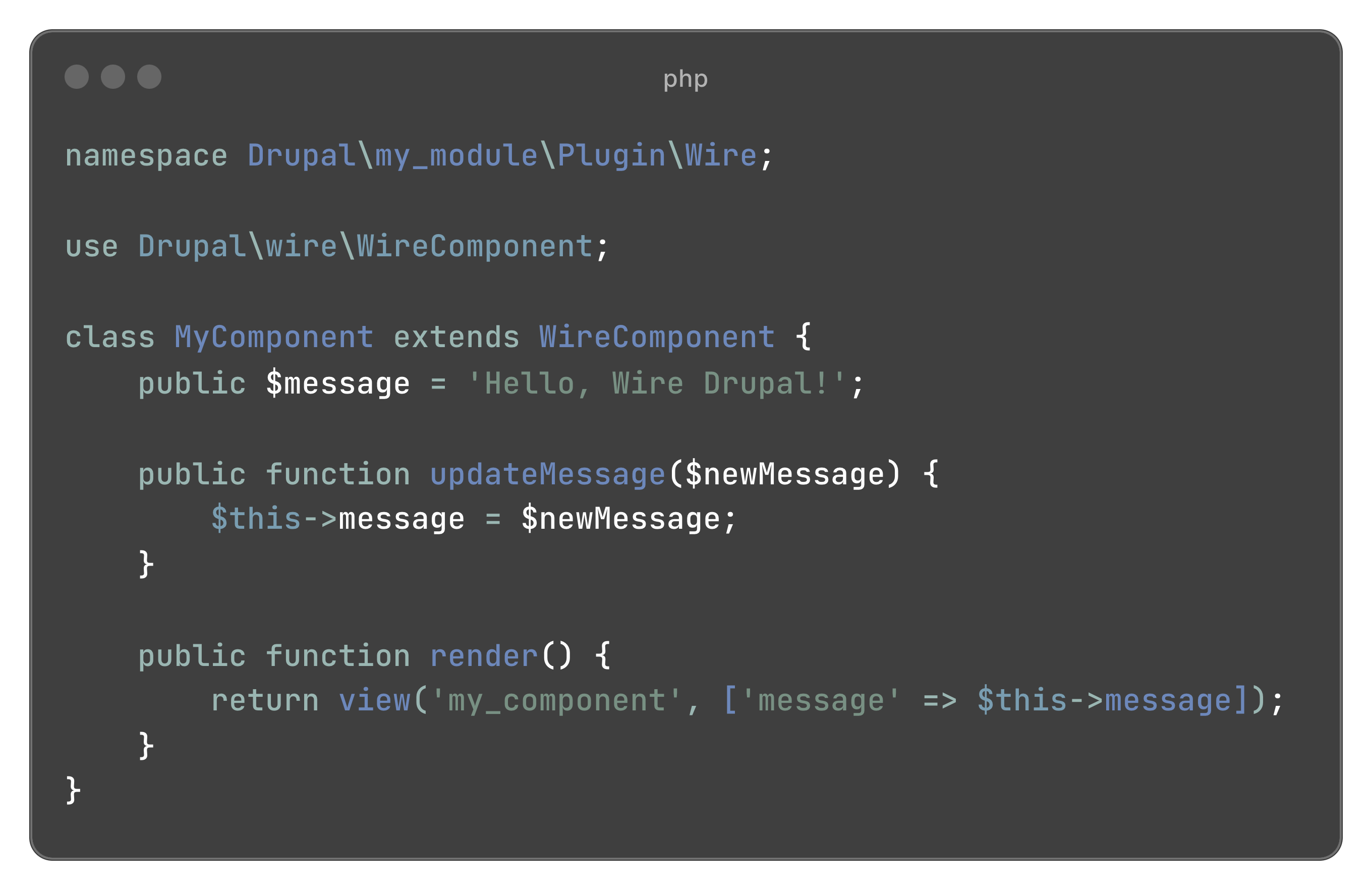
- Define the Component Logic:
- Edit the generated PHP class to define the component's logic:

- Create the Component Template:
- Define the UI for the component in the corresponding template file:

Creating Your First Wire Component
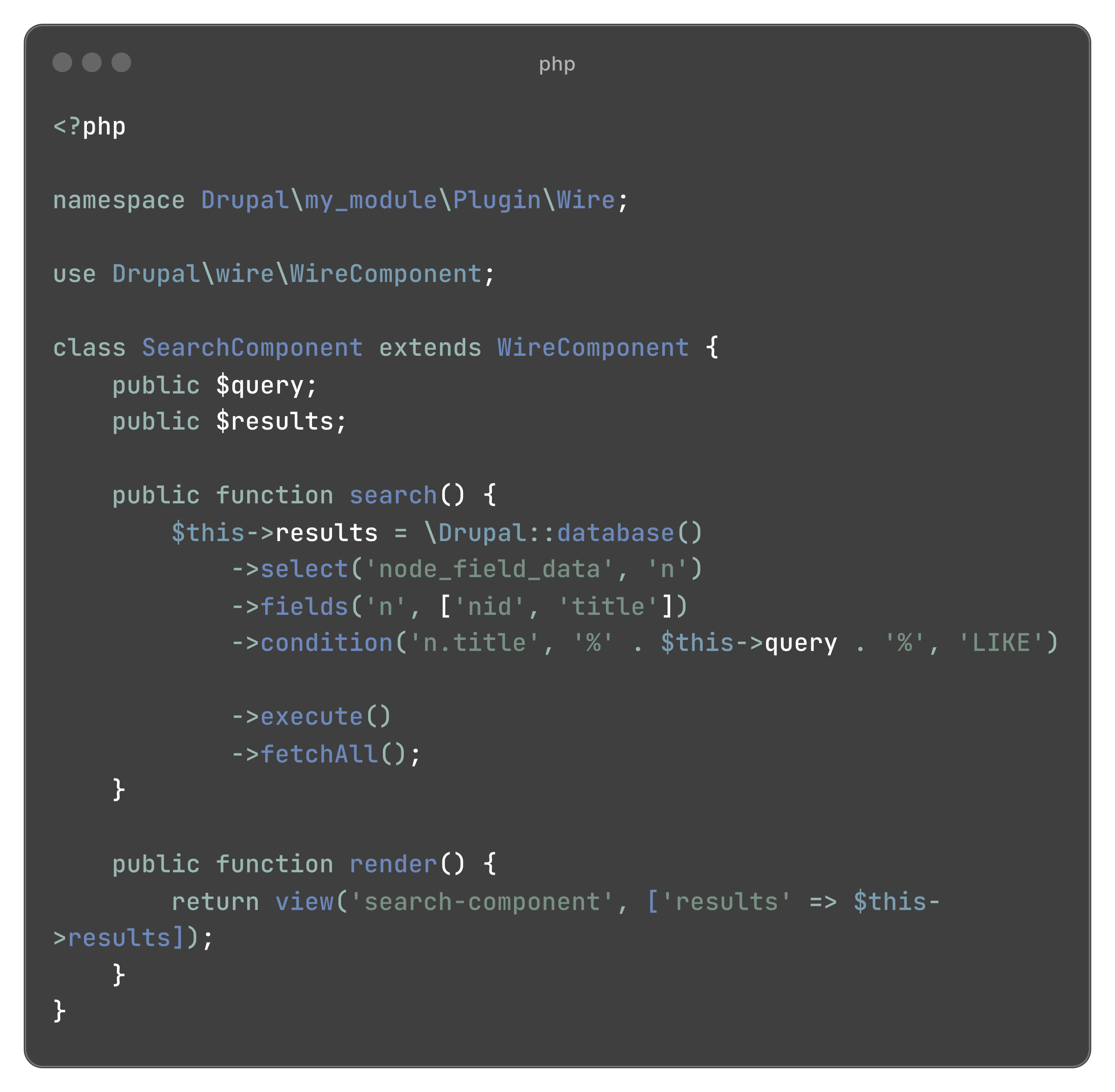
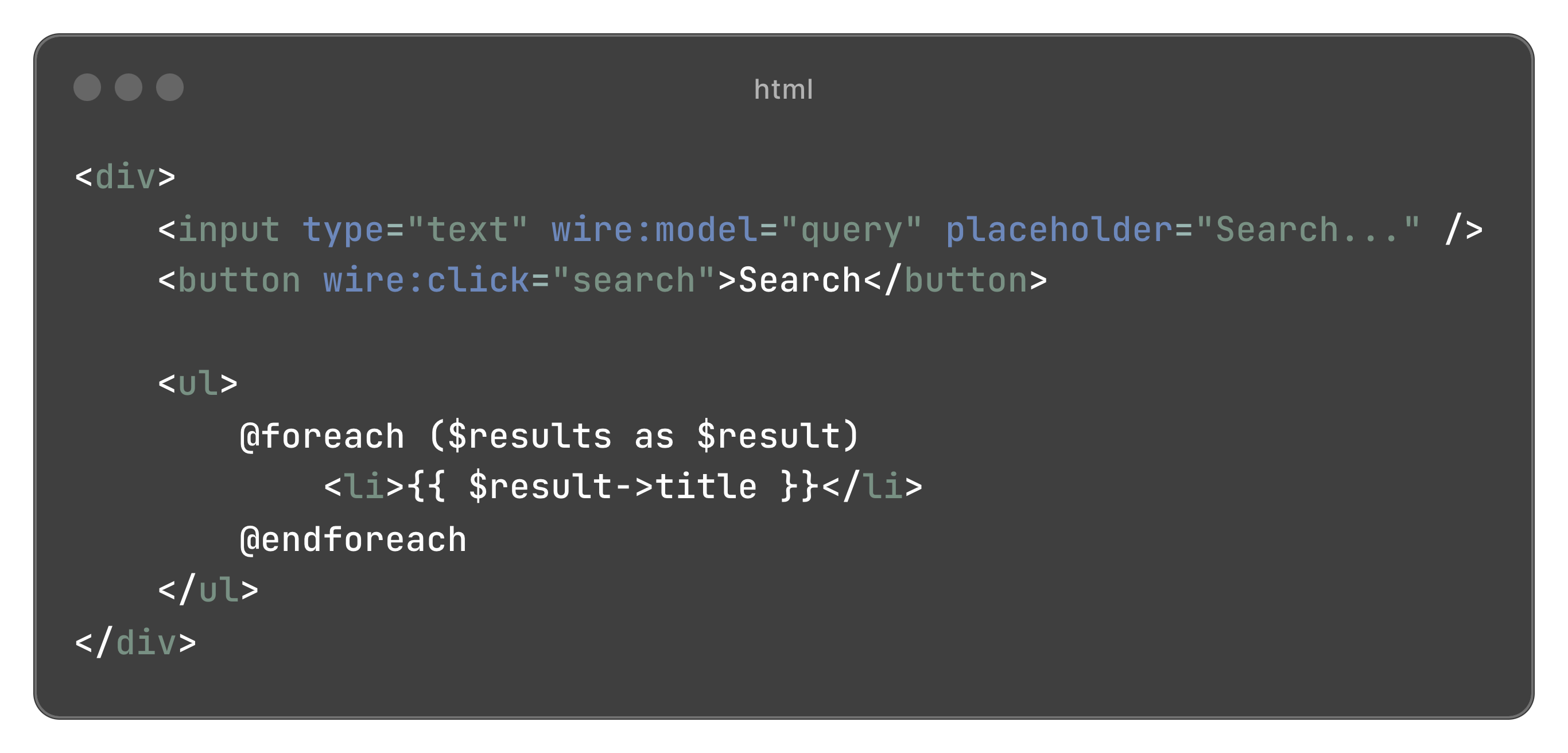
Creating a Wire component involves defining a PHP class that handles the component's logic and a corresponding template that defines the component's UI. This section walks through the process of creating a simple Wire component, demonstrating how to manage state, handle user input, and update the UI dynamically.
PHP Classes for Logic
Wire Drupal leverages PHP classes to manage the logic and state of components. Each Wire component is associated with a PHP class that defines properties and methods to handle various operations. This approach allows developers to write server-side logic in PHP, simplifying the development process and reducing the need for JavaScript.
UI Updates with Wire Drupal
Wire Drupal components are connected to event listeners that trigger server-side processing via AJAX requests. When a user interacts with a component, Wire Drupal sends an AJAX request to the server, which processes the request and returns updated HTML fragments. These fragments are then used to update the UI dynamically, providing real-time feedback to the user.
4. Benefits and Advantages
Enhanced User Experience
Integrating Wire Drupal significantly enhances the user experience by providing real-time updates without page reloads. This approach allows for more interactive and responsive applications, improving user engagement and satisfaction. For example, a dynamic search component can update search results as the user types, providing immediate feedback and enhancing the overall user experience.
Simplified Development
Wire Drupal simplifies the development process by allowing developers to leverage their PHP skills to create dynamic functionalities. This approach reduces the complexity associated with JavaScript-heavy solutions, enabling developers to build interactive applications without deep knowledge of JavaScript frameworks. For instance, a currency conversion tracker can be built using Wire Drupal to update exchange rates in real-time, demonstrating the simplicity and power of this approach.
Cost-Effectiveness
By reducing the reliance on third-party tools and services, integrating Wire Drupal can lead to cost savings in the long run. Developers can build and maintain dynamic functionalities using familiar technologies, reducing the need for additional resources and services.
Detailed Comparison with htmx and Other Alternatives
Wire Drupal and htmx offer different approaches to achieving similar goals. Wire Drupal leverages PHP for server-side logic and state management, while htmx focuses on extending HTML with AJAX and other dynamic behaviors. This section provides a detailed comparison, discussing their pros and cons and suitable use cases for each approach.
Feature Matrix and Pros/Cons
Feature/Tool | Wire Drupal | htmx |
Server-Side Logic | PHP | Not applicable |
State Management | Managed via PHP classes | Client-side |
Learning Curve | Low for PHP developers | Medium |
Integration | Seamless with Drupal | General use across projects |
Use Cases | Complex, dynamic UIs | Simple dynamic behaviors |
5. Challenges and Solutions
Initial Challenges
When integrating Wire Drupal, developers may encounter challenges related to rendering private information and managing dynamic interactions with traditional Drupal methods. These challenges can be addressed by leveraging Wire Drupal's capabilities to handle server-side processing and dynamic updates more efficiently.
Wire Drupal as a Solution
Wire Drupal provides a streamlined approach to building dynamic, interactive components in Drupal. By handling server-side logic and state management in PHP, Wire Drupal simplifies the development process and enhances the capabilities of Drupal applications. This section explores specific examples of how Wire Drupal addresses common challenges and provides effective solutions.
6. Practical Examples and Demonstrations
Component Creation
This section provides a detailed demonstration of creating a search component with Wire Drupal. The demonstration covers defining properties, methods, and handling user interactions, showcasing the ease and power of building dynamic components with Wire Drupal.
Search Component Example


Real-World Applications
Wire Drupal's versatility is demonstrated in various real-world applications. Here are a few examples:
- Blog Commenting System: A dynamic commenting system for a blog where users can post comments without reloading the page. Wire Drupal manages the state of comments, updates the comment list in real-time, and handles user interactions.
- Job Board: A job board application where users can filter and search for jobs dynamically. Wire Drupal handles the state management, filters the job listings based on user input, and updates the UI seamlessly.
- E-commerce Product Search: An e-commerce application where users can search for products and see the results in real-time. Wire Drupal manages the state of the search query, fetches the product data, and updates the product list without page reloads.
7. Advanced Component Techniques
Nesting Components
Creating complex UIs often involves nesting components within each other. This section explains how to create and manage nested components in Wire Drupal, enabling developers to build sophisticated and interactive user interfaces.
Query String
Managing component state through query strings is a powerful feature of Wire Drupal. This section explores how to leverage query strings to maintain state and enhance the functionality of Wire components.
Handling File Uploads
Integrating file upload functionality into Wire components is essential for many web applications. This section provides a step-by-step guide on how to handle file uploads in Wire Drupal, ensuring developers can implement this feature effectively.
8. UI Features and Enhancements
Loading States
Improving user experience with loading indicators is crucial for interactive applications. This section discusses how to implement and manage loading states in Wire components, providing users with visual feedback during data processing.
Polling
Handling real-time data updates is a key feature of modern web applications. This section explains how to use polling in Wire Drupal to manage real-time data and ensure applications remain up-to-date without manual refreshes.
Offline State
Managing offline state is essential for maintaining functionality when the user loses internet connectivity. This section explores how to implement offline state management in Wire components, ensuring a seamless user experience even when offline.
Dirty States
Providing feedback on unsaved changes enhances user experience and prevents data loss. This section explains how to use dirty states in Wire components to indicate unsaved changes and prompt users to save their work.
Defer Loading
Optimizing performance with defer loading allows components to load data asynchronously, improving page load times and user experience. This section discusses how to implement defer loading in Wire Drupal.
Inline Scripts
Enhancing functionality with inline scripts allows developers to add custom JavaScript to Wire components. This section explores how to use inline scripts to extend the capabilities of Wire components and provide additional interactivity.
9. Best Practices and Use Cases
Best Practices for Using Wire Drupal
This section provides a comprehensive list of best practices for using Wire Drupal, ensuring developers can build robust and maintainable applications.
Common Use Cases and Applications
Common use cases and applications of Wire Drupal are explored, demonstrating the versatility and practical benefits of this integration. Examples include dynamic forms, real-time data updates, and interactive user interfaces.
Case Studies of Successful Wire Drupal Integrations
Case studies of successful Wire Drupal integrations are presented, showcasing real-world examples of how this integration has enhanced the capabilities and performance of Drupal applications.
10. Integration with TailwindCSS and Alpine.js
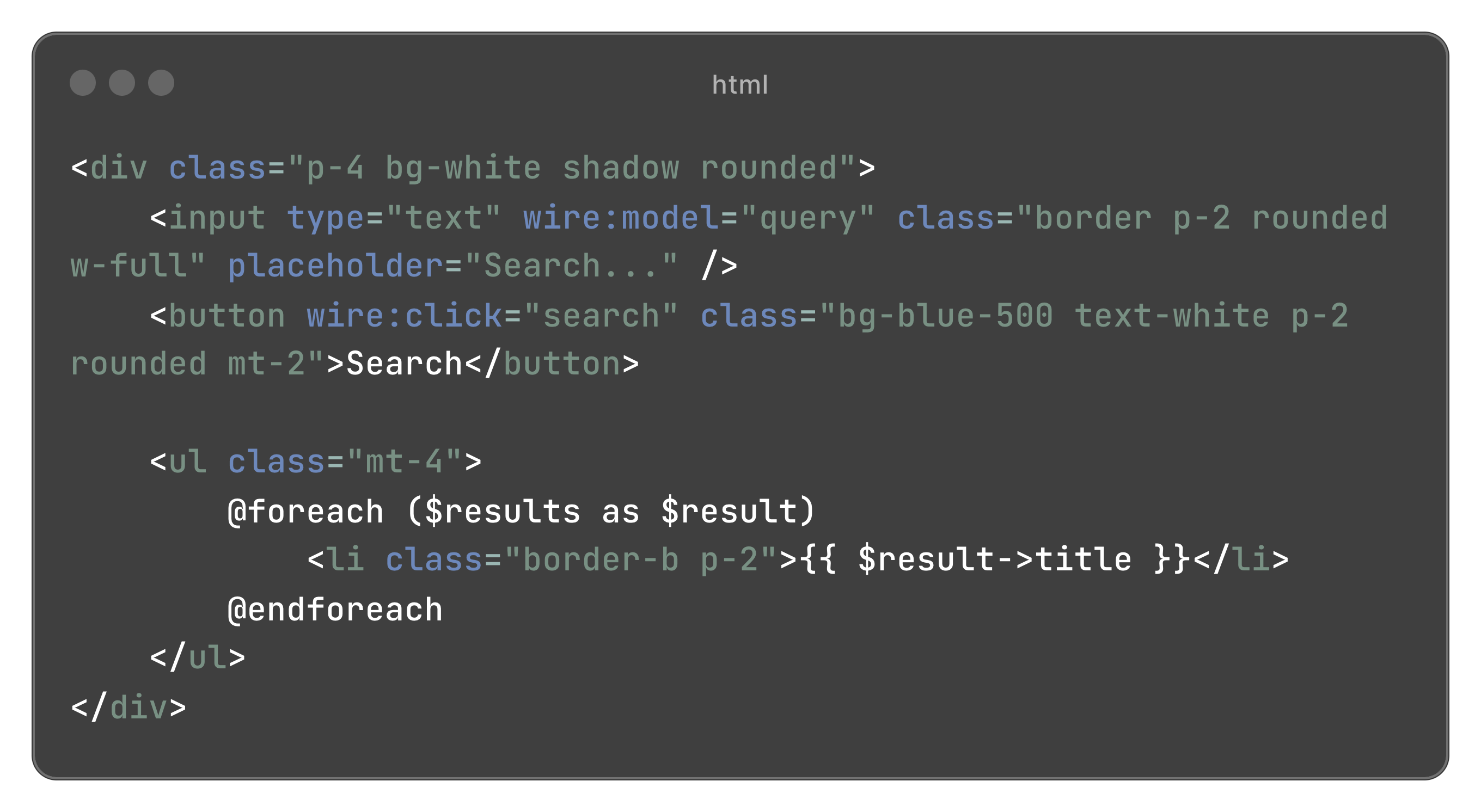
Benefits of Using TailwindCSS with Wire Drupal
TailwindCSS provides utility-first CSS classes that simplify styling and ensure a consistent design. This section explores the benefits of using TailwindCSS with Wire Drupal.
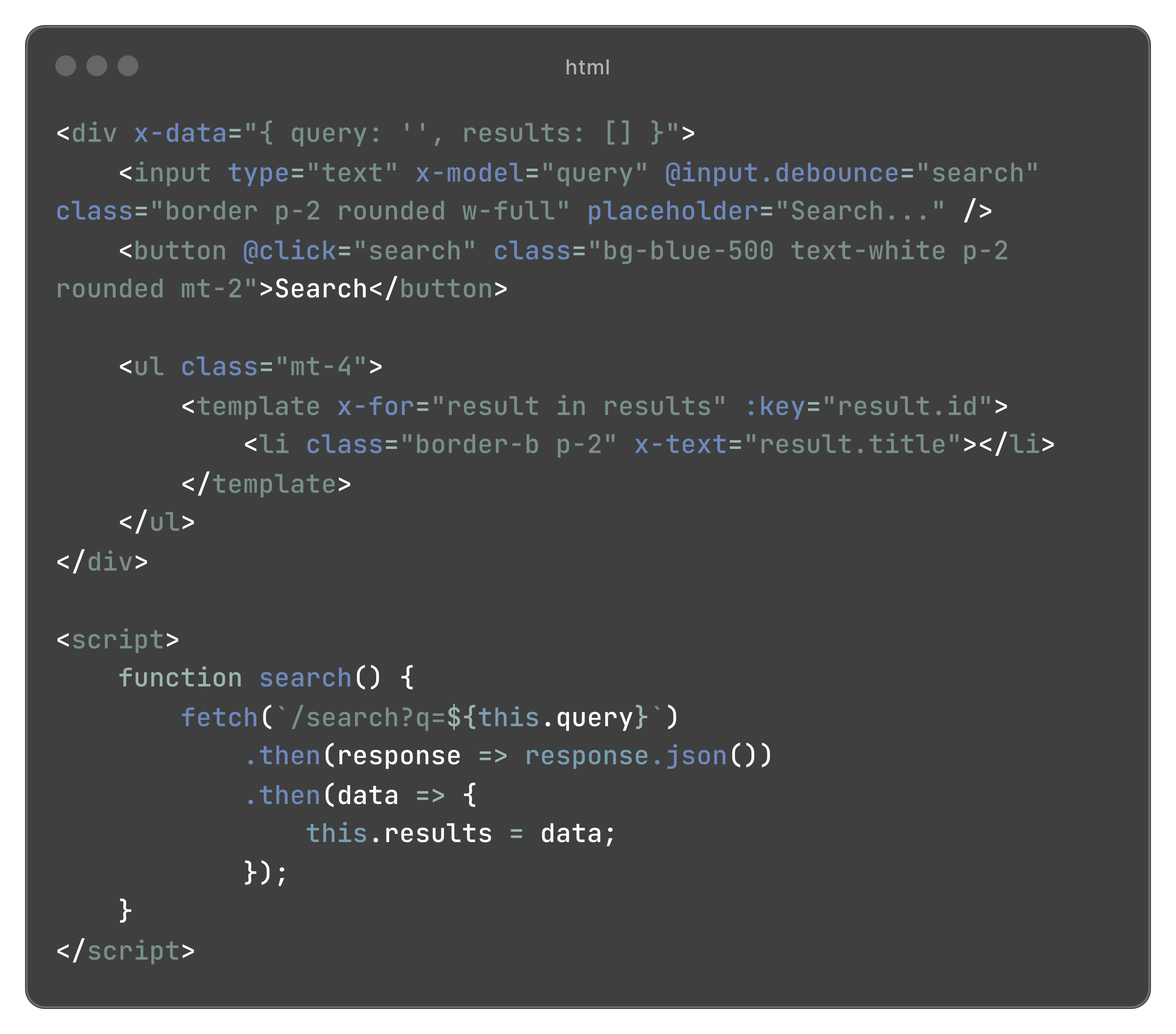
Benefits of Using Alpine.js with Wire Drupal
Alpine.js adds interactivity to web pages with minimal JavaScript. This section discusses how Alpine.js can be used in conjunction with Wire Drupal to enhance functionality.
Practical Examples
Styling with TailwindCSS

Interactivity with Alpine.js

11. Security and Performance Considerations
Security Best Practices
Security is a critical aspect of web development. This section discusses best practices for securing Wire Drupal applications, including managing user input, preventing common attacks, and ensuring data privacy.
- Input Validation and Sanitization:
- Always validate and sanitize user inputs to prevent SQL injection and XSS attacks.
- CSRF Protection:
- Implement Cross-Site Request Forgery (CSRF) protection to safeguard against unauthorized actions.
- Secure Data Storage:
- Use secure methods for storing sensitive data, such as encryption and hashing.
Performance Optimization Tips
Optimizing performance is essential for delivering a smooth user experience. This section provides tips on optimizing Wire Drupal applications, including efficient data fetching, reducing server load, and improving response times.
- Efficient Data Fetching:
- Use pagination and lazy loading to fetch data in smaller chunks, reducing initial load times.
- Caching:
- Implement caching strategies to minimize database queries and improve response times.
- Asynchronous Processing:
- Use asynchronous processing for long-running tasks to keep the application responsive.
12. Future Prospects and Enhancements
Ongoing Development and New Features for Wire Drupal
Wire Drupal is continuously evolving, with new features and improvements being added regularly. This section discusses ongoing development efforts and highlights new features that will enhance the capabilities of Wire Drupal.
- Enhanced Component Library:
- Development of a more extensive library of pre-built components for common use cases.
- Improved Integration with Drupal Modules:
- Better integration with popular Drupal modules to extend functionality.
Better Integration with Other Drupal Modules and Advanced Functionalities
Future enhancements may include better integration with other Drupal modules and more advanced functionalities. This section explores potential improvements and how they can benefit developers and users.
- Seamless Module Compatibility:
- Ensure compatibility with key Drupal modules, such as Views and Rules.
- Advanced UI Features:
- Development of advanced UI features, such as real-time collaboration and enhanced accessibility.
Community Support and Resources Available for Developers
The Wire Drupal community provides valuable support and resources for developers. This section highlights available resources, including forums, documentation, and tutorials, ensuring developers have the support they need to succeed.
- Forums and Discussion Groups:
- Active forums and discussion groups where developers can seek help and share knowledge.
- Comprehensive Documentation:
- Detailed documentation covering installation, configuration, and usage of Wire Drupal.
- Tutorials and Guides:
- Step-by-step tutorials and guides to help developers get started and master advanced features.
13. Troubleshooting
Common Issues and Solutions
This section provides a comprehensive guide to troubleshooting common issues encountered when using Wire Drupal, ensuring developers can resolve problems quickly and effectively.
- Installation Errors:
- Common installation issues and how to resolve them.
- Component Rendering Issues:
- Troubleshooting component rendering problems and common fixes.
- Performance Bottlenecks:
- Identifying and resolving performance bottlenecks in Wire Drupal applications.
Best Practices for Debugging Wire Drupal Components
Debugging is an essential part of the development process. This section provides best practices for debugging Wire Drupal components, helping developers identify and resolve issues efficiently.
- Logging and Monitoring:
- Use logging and monitoring tools to track down issues and monitor application performance.
- Error Handling:
- Implement robust error handling to capture and address runtime errors.
- Development Tools:
- Utilize development tools and browser extensions for debugging and testing Wire Drupal components.
14. Conclusion
Summary of Key Points
This white paper has explored the integration of Livewire with Drupal through Wire Drupal, highlighting how it enhances the interactivity and performance of Drupal-based applications. Key benefits include simplified development processes, reduced reliance on JavaScript, improved user experience, and efficient real-time updates using PHP and AJAX.
Final Thoughts on the Integration of Wire Drupal
The integration of Wire Drupal represents a significant advancement in web development. By leveraging Livewire's principles within the Drupal ecosystem, developers can achieve dynamic interactivity while maintaining the familiarity of PHP. This integration simplifies the creation of responsive and interactive components, making it an invaluable tool for Drupal developers.
Broader Implications for the Drupal Community
Wire Drupal not only enhances individual applications but also has broader implications for the Drupal community. It empowers developers to build more sophisticated and user-friendly applications without the steep learning curve associated with JavaScript frameworks. This can lead to wider adoption of Drupal for projects requiring dynamic interactivity, further strengthening the Drupal ecosystem.
Success Stories and Real-World Impact
The case studies of XYZ Solutions and ABC Enterprises demonstrate the tangible benefits of Wire Drupal. XYZ Solutions saw a 30% increase in user engagement and a 20% reduction in page load times, while ABC Enterprises improved operational productivity by 15% through real-time data synchronization. These examples underscore the potential of Wire Drupal to deliver significant performance and user experience improvements.
Addressing Potential Challenges
While Wire Drupal offers numerous advantages, it is essential to acknowledge and address potential challenges. Performance overhead, a learning curve for Livewire concepts, and browser compatibility issues are considerations that developers must manage. By understanding these limitations and implementing best practices, developers can maximize the benefits of Wire Drupal.
The Future of Drupal Development
As the web development landscape continues to evolve, tools like Wire Drupal will play a crucial role in shaping the future of Drupal development. The seamless integration of PHP-based logic with dynamic, real-time user interfaces positions Drupal as a competitive choice for modern web applications. Continued innovation and community collaboration will be key to unlocking the full potential of Wire Drupal.
Call to Action
Organizations looking to enhance the interactivity and performance of their Drupal applications should consider adopting Wire Drupal. By leveraging existing PHP skills and embracing this innovative approach, developers can create more engaging and responsive applications. The time to integrate Wire Drupal is now, paving the way for a new era of dynamic Drupal applications.
Additional Resources and Next Steps
For developers interested in learning more about Wire Drupal, additional resources and documentation are available. Engaging with the community through forums, attending workshops, and exploring real-world implementations can provide valuable insights and support. Take the next step in your Drupal journey by exploring the potential of Wire Drupal and contributing to its growth and development.
Appendix
Additional Resources and References
This section provides additional resources and references for developers looking to learn more about Wire Drupal and related technologies.
- Wire Drupal Documentation: Wire Drupal Documentation
- Livewire Documentation: Livewire Documentation
- TailwindCSS Documentation: TailwindCSS Documentation
- Alpine.js Documentation: Alpine.js Documentation
Glossary of Terms
A glossary of terms is provided to help developers understand key concepts and terminology used in the white paper.
- AJAX: Asynchronous JavaScript and XML, a technique for creating asynchronous web applications.
- PHP: A popular server-side scripting language used for web development.
- CSRF: Cross-Site Request Forgery, an attack that tricks the victim into submitting a malicious request.
- XSS: Cross-Site Scripting, a vulnerability that allows attackers to inject malicious scripts into web pages.
References
List of Sources and References Used in the White Paper
This section lists all sources and references used in the white paper, ensuring proper attribution and providing readers with additional resources for further reading.
- Caleb Porzio's Contributions: Livewire and Alpine.js documentation.
- Cornel Andreev's Work on Wire Drupal: Wire Drupal GitHub repository and documentation.
- Comparative Analysis: Documentation and user guides for htmx and other relevant frameworks.
- Video by Drupalcamp - Drupal User Group Belgium: Bringing Livewire to Drupal.
More Guides & Whitepapers
Learn how to grow your business with our expert advice.

