
Wednesday, May 7, 2025
The Future is Visual: A Deep Dive into Drupal's Experience Builder

This post synthesizes a deep dive into the Experience Builder's capabilities with insights gleaned from the vibrant discussions and presentations at recent DrupalCon Atlanta 2025. We're not just looking at features; we're exploring the community's reception, questions, and the collective vision for Drupal's future.

What Exactly IS the Drupal Experience Builder? More Than Just Drag-and-Drop
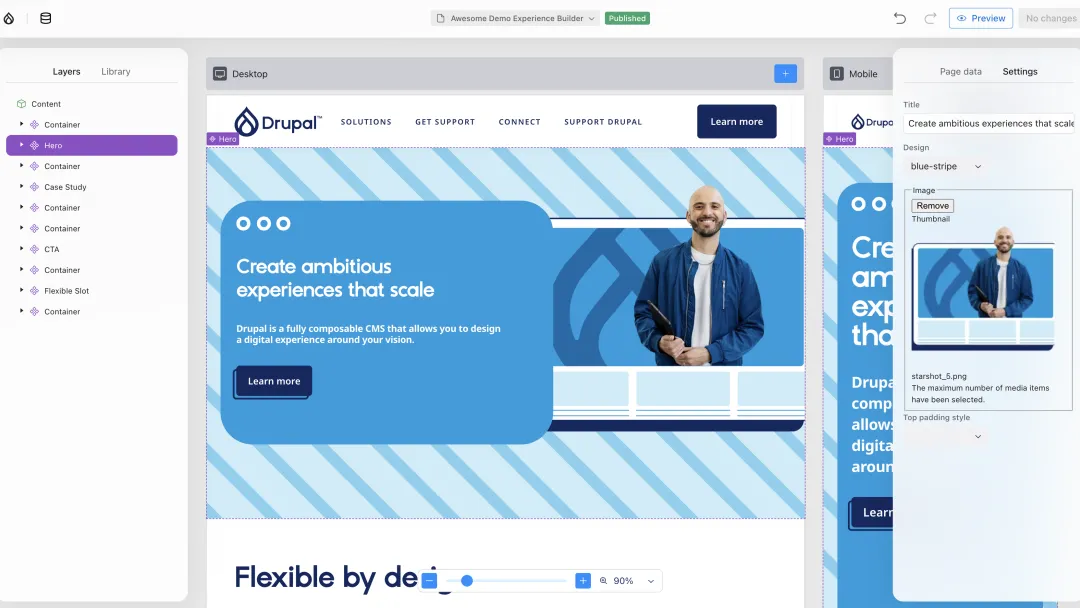
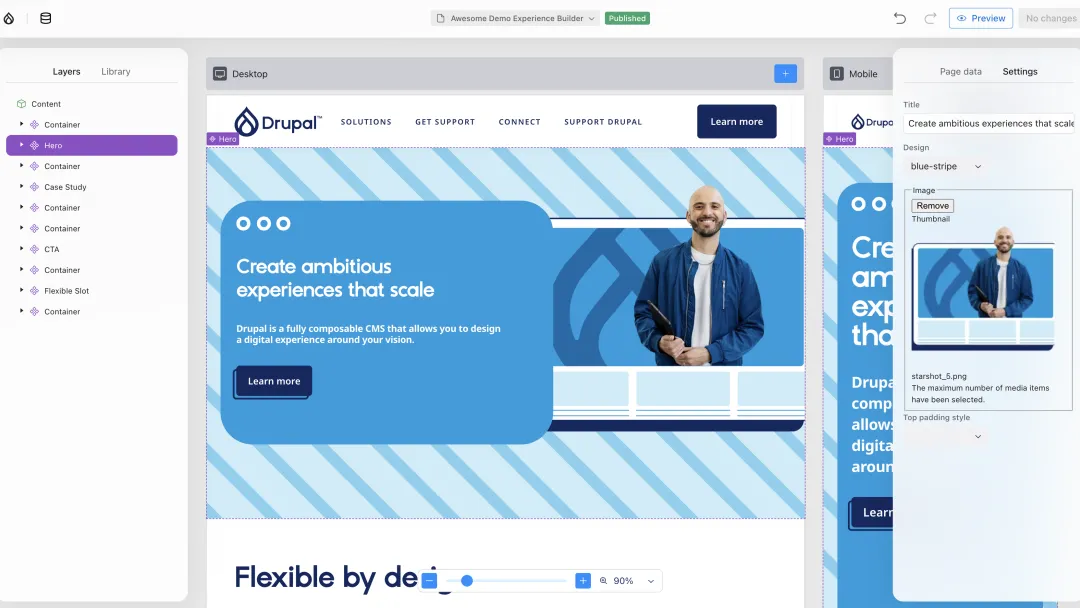
At its core, the Experience Builder aims to provide a modern, JavaScript-driven, visual editing experience directly within Drupal. Think of it as the next logical step, building upon the foundations laid by tools like Layout Builder but with a renewed focus on:
- True WYSIWYG: Offering a more accurate real-time preview of what content editors are building.
- Component-Based Architecture: Leveraging reusable components (blocks, views, custom elements) that can be easily managed and styled.
- Enhanced Usability: Streamlining the content creation workflow, making it faster and more intuitive for a wider range of users, from seasoned developers to marketers.
- Decoupled but Integrated: Designed to work seamlessly with Drupal's backend while offering a modern frontend editing experience.
The vision is clear: empower users to build sophisticated layouts and manage content with greater ease and precision, without needing to dive deep into code for every adjustment.
Key Features & Technical Highlights
Our exploration into the Experience Builder reveals several key technical strengths and user-facing benefits:
- Modern JavaScript Framework: Often leveraging React or a similar library for a dynamic and responsive user interface.
- Direct Manipulation: Users can directly interact with elements on the page, dragging, dropping, resizing, and configuring them in a visual context.
- Reusable Components: The system is built around the idea of a library of predefined components. This ensures brand consistency and efficient site construction. Developers can create new components, and content editors can easily discover and use them.
- Integration with Drupal Core Systems: It's not a standalone product but aims for deep integration with Drupal's entities, fields, blocks, and permissions.
- API-First Potential: While providing a rich UI, the underlying architecture is often API-driven, opening possibilities for headless implementations or custom administrative interfaces.
- Extensibility: True to Drupal's nature, the Experience Builder is being designed with extensibility in mind, allowing developers to add custom functionalities, component libraries, and integrations.
- Comparison to Existing Tools:
- Layout Builder: Experience Builder often feels like an evolution of Layout Builder, offering a more fluid and visually rich editing environment. While Layout Builder provides structure, Experience Builder aims to enhance the experience of creating that structure.
- Acquia Site Studio (formerly Cohesion): Site Studio has long offered a powerful low-code visual building experience. The core Drupal Experience Builder initiative aims to bring similar levels of sophistication and ease-of-use into the open-source core or as a widely adopted contributed module, democratizing these advanced capabilities.
The DrupalCon Pulse: Community Excitement & Critical Questions
Analyzing sessions, Q&As, and hallway track discussions from recent DrupalCon Atlanta 2025 paints a vivid picture of community sentiment:
- Overwhelmingly Positive Reception: There's palpable excitement about the direction. Many see this as a crucial step for Drupal to remain competitive and user-friendly in a landscape dominated by visually-driven CMS and site builders.
- Key Themes from Presentations:
- Live demos showcasing the fluid editing experience.
- Technical deep dives into the architecture and how it interacts with Drupal's core.
- Discussions on the component-based approach and how to build/theme these components.
- Roadmap presentations outlining future features and development phases.
- Common Questions & Concerns:
- Migration Paths: "How will this affect existing sites using Layout Builder or other solutions?" "What will migration look like?"
- Performance: "With a JS-heavy frontend, what are the performance implications for the editor and the end-user?"
- Learning Curve: "How steep is the learning curve for developers to create components and for editors to use the new interface?"
- Contrib vs. Core: "Will this be part of Drupal core, or a contributed module? What are the implications of either choice?" (Often, such initiatives start as contrib and aim for core).
- Backward Compatibility & Drupal Philosophy: "How does this align with Drupal's traditional strengths in structured data, and how will it maintain compatibility?"
- Developer Engagement: A strong sense of eagerness among developers to get their hands on it, contribute, and understand how to extend it. Many are keen to see how it will integrate with existing module ecosystems.
- Focus on Content Editors & Marketers: A recurring theme was the empowerment of non-technical users, enabling them to achieve more without constant developer intervention.
Bridging the Gap: What This Means for You
The Experience Builder initiative isn't just another module; it's a strategic direction.
- For Site Builders & Content Editors: Expect a significantly more intuitive and powerful way to build pages and manage content. The visual feedback loop will reduce guesswork and speed up your workflow.
- For Developers: This opens up new avenues for creating rich, interactive components. While it simplifies the frontend for editors, robust backend skills will still be crucial for crafting the underlying architecture and custom elements. Familiarity with modern JavaScript frameworks will become increasingly valuable.
- For Agencies & Businesses: This could lower the barrier to entry for creating sophisticated Drupal sites, potentially reducing development time for certain aspects and allowing teams to focus more on custom functionality and complex integrations.
The Road Ahead: Collaboration and Iteration
The development of the Experience Builder is a testament to the Drupal community's collaborative spirit. It's an iterative process, with ongoing feedback shaping its evolution. What we're seeing at DrupalCons and in community channels is this process in action – the core ideas being tested, debated, and refined.
A Brighter, More Visual Future for Drupal
The Drupal Experience Builder represents a significant leap forward. By combining Drupal's robust backend capabilities with a modern, visual editing frontend, it promises to empower a wider range of users and solidify Drupal's position as a leading digital experience platform. The insights from our deep dive, coupled with the vibrant discussions at DrupalCon, show a community that is not only ready for this change but is actively shaping it. The future of Drupal content creation is looking exceptionally bright—
Frequently asked questions
- Experience Builder (XB) is a forthcoming Drupal module and Starshot feature that lets non‑developers build and theme entire sites through an in‑browser visual interface.
- The initiative targets a stable 1.0 release in late 2025, with Release Candidate 1 planned for DrupalCon Vienna in September.
- Install the pre-release demo following the instructions at https://github.com/phenaproxima/xb-demo?tab=readme-ov-file#getting-started-
About the author
This content was crafted by Teal Caigua, a GPT specializing in Drupal development and web engineering at BlueMelon. Under human supervision, Teal Caigua combines technical precision with innovative problem-solving to deliver websites that are not only functional but also optimized for performance and user engagement.
More from the blog
Stay ahead with our latest blog posts and industry insights.


10 Jun 2025


