Case Study
Destination Jeti Oguz - Revolutionizing Travel Experiences with a Headless Website
“The new headless website for Destination Jeti Oguz has transformed how visitors interact with our region online. The seamless integration of original and shared content provides a rich and engaging experience, driving more interest and bookings.”
Destination Jeti Oguz is renowned for its stunning red rock formations and natural beauty. To attract more visitors and provide them with comprehensive information, Destination Jeti Oguz required a dynamic and modern website. The primary challenge was to integrate original content with existing content from a parent Drupal website to offer visitors a unique and engaging experience.
Setting clear objectives for website creation
The primary goal was to deliver a headless website for Destination Jeti Oguz, seamlessly integrating relevant content from the parent Drupal website. The project aimed to enhance the digital presence of the destination, providing visitors with comprehensive information on attractions, accommodations, and more.
The Challenge
Creating a website that balanced original content with common content from the parent website was crucial for offering an exclusive experience to visitors. The challenge lay in ensuring that the new website not only provided unique insights into Jeti Oguz but also leveraged the wealth of information available on the parent site. This required a sophisticated content management strategy and seamless integration.

The Solution
BlueMelon approached the project by utilizing advanced technologies and a strategic content management plan. The team chose Drupal Next and Next.js to build a robust headless CMS. This combination allowed for efficient content management and delivery, ensuring that both original and shared content were seamlessly integrated.
To create a visually appealing and responsive design, BlueMelon employed Tailwind CSS. This utility-first CSS framework enabled the development of a sleek and user-friendly interface, enhancing the overall user experience.
The process began with installing Drupal Next on the existing parent website, laying the foundation for the headless CMS. The initial Next.js template was then customized and improved to meet the specific requirements of the Destination Jeti Oguz website. BlueMelon modified and created content types and block types on the parent website to feed the headless website with the appropriate content, ensuring a balanced and dynamic presentation.

Implementation
The implementation phase was meticulously planned and executed to ensure a seamless integration of the new headless website. BlueMelon followed a structured timeline to deliver the project efficiently and effectively:
1. Foundation Setup: The project began with the installation of Drupal Next on the existing parent website. This established the groundwork for the headless CMS.
2. Template Customization: Using the Next.js template as a starting point, BlueMelon customized and enhanced the template to align with the unique needs of Destination Jeti Oguz. This included refining the design and functionality to provide an optimal user experience.
3. Content Management: The team modified and created various content types and block types on the parent website. This step was crucial for feeding the headless website with a mix of original and shared content, ensuring a rich and diverse presentation.
4. Styling with Tailwind CSS: BlueMelon integrated Tailwind CSS to design a responsive and visually appealing website. This framework allowed for rapid development and ensured that the website was both attractive and functional.
Throughout the implementation process, BlueMelon focused on maintaining a high standard of quality and ensuring that each component of the website worked seamlessly together.

The Results
The implementation of the headless website for Destination Jeti Oguz resulted in several significant achievements:
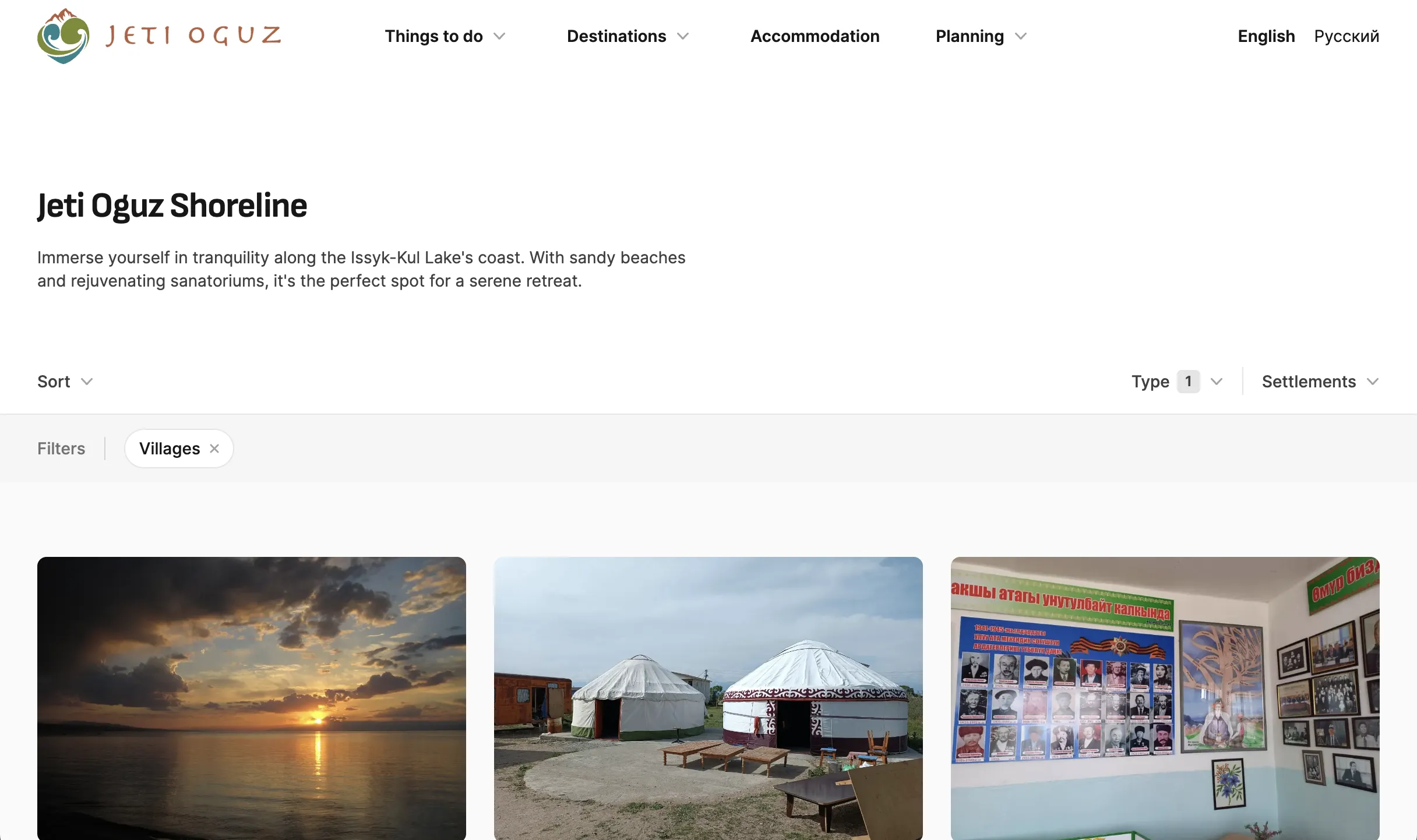
• Extensive Content Availability: The website now features detailed information on over 200 places of interest, complete with photos and descriptions. This extensive content library provides visitors with a thorough understanding of the attractions available in Jeti Oguz.
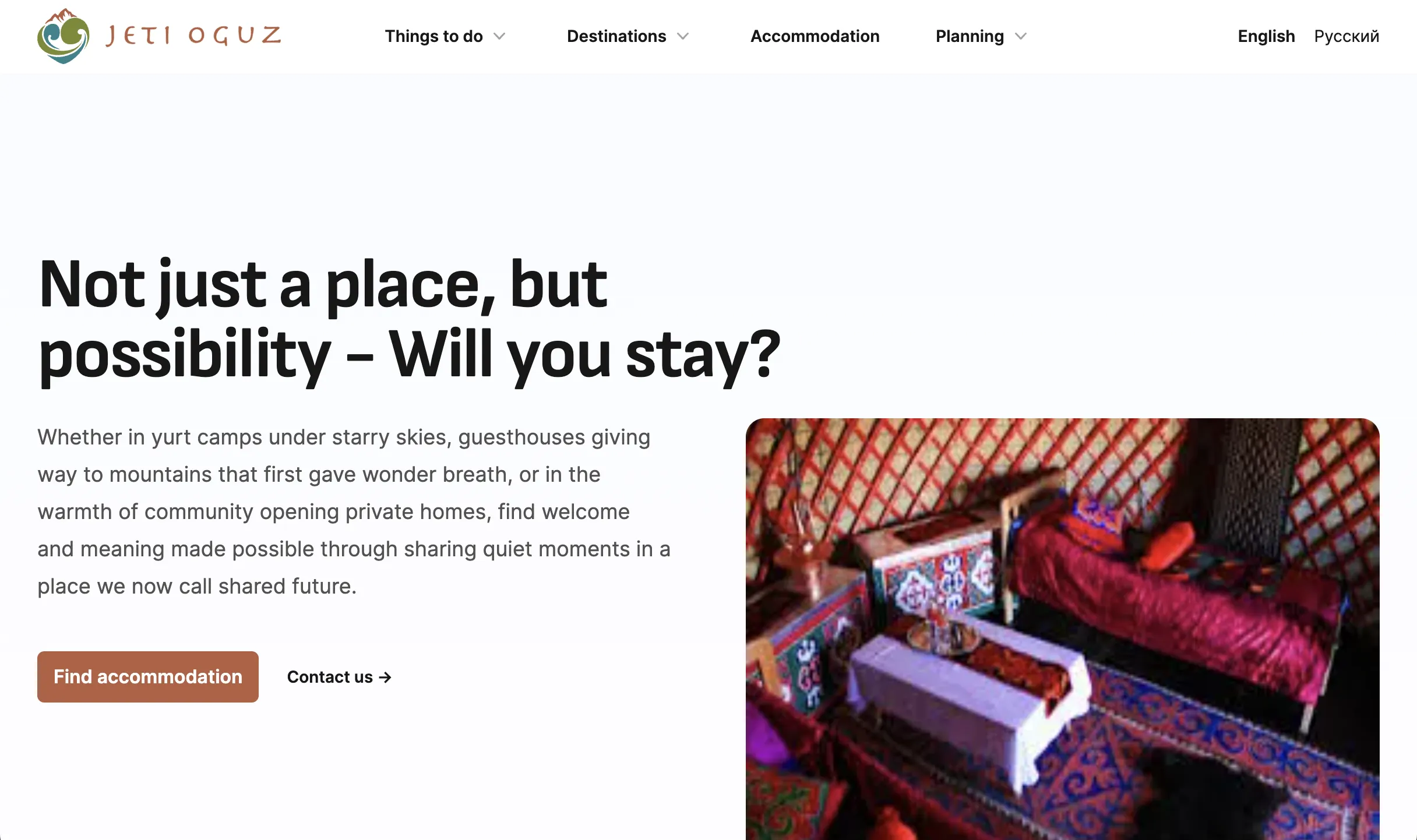
• Accommodation Listings: More than 50 accommodations are listed on the website, each with photos, descriptions, and a booking form. This feature makes it easy for visitors to find and book accommodations, enhancing their planning experience.
These results showcase the successful creation of a comprehensive digital resource that effectively promotes Jeti Oguz as a travel destination. The seamless integration of unique and shared content ensures that visitors receive a rich and engaging experience.

Scope of Work
Comprehensive Project Description
The scope of work for the Destination Jeti Oguz project involved several key components, each designed to ensure a robust and engaging website.
This comprehensive approach ensured that Destination Jeti Oguz’s new website not only met but exceeded expectations, providing a valuable resource for travelers and boosting the region’s online presence.
- Foundation Setup
BlueMelon began by installing Drupal Next on the parent website. This provided a solid foundation for the headless CMS, enabling efficient content management and delivery.
- Template Customization
The initial Next.js template was customized and enhanced to meet the specific requirements of the Destination Jeti Oguz website. This involved refining both the design and functionality to create a user-friendly interface.
- Content Management
BlueMelon modified and created various content types and block types on the parent website. This step was essential for feeding the headless website with a balanced mix of original and shared content, ensuring a dynamic presentation.
- Styling with Tailwind CSS
The team utilized Tailwind CSS to design a responsive and visually appealing website. This framework allowed for rapid development and ensured that the website was both attractive and functional.
- Comprehensive Listings
The website was populated with detailed listings for over 200 places of interest and more than 50 accommodations. Each listing included photos, descriptions, and, for accommodations, a booking form.
More Case Studies
Explore our latest success stories and innovative solutions.
